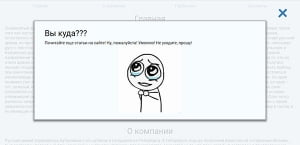
Всплывающее окно при закрытии страницы
Автор Макс ПуляЧто вы делаете, чтобы удержать посетителя на своем сайте? Ничего? Попробуйте использовать всплывающее окно при закрытии страницы.
Если честно, меня очень бесят такие всплывающие окна на сайтах. Если я принял решение закрыть страницу сайта - ничего не сможет изменить моё решение. Именно поэтому я не устанавливаю такое модальное окно на этом блоге. Всё для Вас, дорогие читатели!
Принцип заключается в том, что когда посетитель выводит курсор мыши за пределы страницы в верхнюю часть к вкладкам, тогда исполняется код всплывающего окна. Этот код не будет срабатывать, если посетитель использует смартфон для сёрфинга по Вашему сайту, так как у смартфона нет мышки
Но бывают проекты, где такое всплывающее окно просто необходимо! Есть три варианта установки всплывающего окна при закрытии страницы сайта.
Для работы скрипта необходима библиотека jQuery. Если она не подключена у вас, вставьте код до закрывающего тега </head>
<script src="https://code.jquery.com/jquery-1.11.1.min.js"></script>Вариант #1
Всплывающее окно будет появляться на каждой странице с кодом и после перезагрузки страницы. Вам нужно добавить на свой сайт следующие коды.
HTML
<div class="exitblock">
<div class="fon"></div>
<div class="modaltext">
<h1>Вы куда???</h1>
<p>Почитайте еще статьи на сайте! Ну, пожалуйста! Умоляю! Не уходите, прошу!</p>
<div align="center">
<img width="30%" border="0" src="http://demo.epicblog.net/modal-exit/please.jpg" />
</div>
</div>
<div class="closeblock">+</div>
</div>CSS
.exitblock {
display:none;
position:fixed;
left:0;
top:0;
width:100%;
height:100%;
z-index:100000;
}
.exitblock .fon {
background: #F6FCFF;
opacity:.8;
position:fixed;
width:100%;
height:100%;
}
.exitblock .modaltext {
box-sizing: border-box;
padding:20px 40px;
border: 2px solid #AEAEAE;
background: #F6FCFF;
position:fixed;
top:80px;
left:50%;
margin-left:-30%;
width:60%;
box-shadow: 0 4px 10px 2px rgba(0,0,0,0.5);
}
.closeblock {
cursor:pointer;
position: fixed;
line-height:60px;
font-size:82px;
transform: rotate(45deg);
text-align:center;
top:20px;
right:30px;
color: #337AB7;
}
.closeblock:hover {
color: #000;
}JavaScript
$(document).mouseleave(function(e){
if (e.clientY < 10) {
$(".exitblock").fadeIn("fast");
}
});
$(document).click(function(e) {
if (($(".exitblock").is(':visible')) && (!$(e.target).closest(".exitblock .modaltext").length)) {
$(".exitblock").remove();
}
});Пример можно посмотреть по этой ссылке.
Вариант #2
Всплывающее окно будет появляться только 1 раз в сутки. Чтобы реализовать это, используются cookie. Меняем только код JavaScript. Коды HTML и CSS остаются прежними, как в первом случае.
JavaScript
// функция возвращает cookie с именем name, если есть, если нет, то undefined
function getCookie(name) {
var matches = document.cookie.match(new RegExp(
"(?:^|; )" + name.replace(/([\.$?*|{}\(\)\[\]\\\/\+^])/g, '\\$1') + "=([^;]*)"
));
return matches ? decodeURIComponent(matches[1]) : undefined;
}
// проверяем, есть ли у нас cookie, с которой мы не показываем окно и если нет, запускаем показ
var alertwin = getCookie("alertwin");
if (alertwin != "no") {
$(document).mouseleave(function(e){
if (e.clientY < 0) {
$(".exitblock").fadeIn("fast");
// записываем cookie на 1 день, с которой мы не показываем окно
var date = new Date;
date.setDate(date.getDate() + 1);
document.cookie = "alertwin=no; path=/; expires=" + date.toUTCString();
}
});
$(document).click(function(e) {
if (($(".exitblock").is(':visible')) && (!$(e.target).closest(".exitblock .modaltext").length)) {
$(".exitblock").remove();
}
});
}Вариант #3
Всплывающее окно будет показываться только 1 раз в сутки и только, если посетитель провел на сайте менее 15 секунд. То есть, если посетитель находился на сайте более 15 секунд, всплывающее окно ему вообще не будет показано при закрытии страницы. Значение 15 секунд, конечно же, можно изменить на своё. Меняем только код JavaScript. Коды HTML и CSS остаются прежними, как в первом случае.
JavaScript
function getCookie(name) {
var matches = document.cookie.match(new RegExp(
"(?:^|; )" + name.replace(/([\.$?*|{}\(\)\[\]\\\/\+^])/g, '\\$1') + "=([^;]*)"
));
return matches ? decodeURIComponent(matches[1]) : undefined;
}
function writeCookie() {
// функция записывает cookie на 1 день, с которой мы не показываем окно
var date = new Date;
date.setDate(date.getDate() + 1);
document.cookie = "alertwin=no; path=/; expires=" + date.toUTCString();
}
// проверяем, есть ли у нас cookie, с которой мы не показываем окно и если нет, запускаем показ
var alertwin = getCookie("alertwin");
if (alertwin != "no") {
window.setTimeout(function() { // запускаем таймер на 15 секунд
if ($(".exitblock").is(':hidden')) { // если блок не показывается, то убираем его навсегда
$(".exitblock").remove();
}
writeCookie();
// Устанавливаем куку через 15 секунд, видел ли или нет посетитель всплывающее окно
}, 15000);
$(document).mouseleave(function(e){
if (e.clientY < 0) {
$(".exitblock").fadeIn("fast");
writeCookie();
// Устанавливаем куку когда посетитель увидел окно, даже если не прошло 15 секунд
}
});
$(document).click(function(e) {
if (($(".exitblock").is(':visible')) && (!$(e.target).closest(".exitblock .modaltext").length)) {
$(".exitblock").remove();
}
});
}Пример первого варианта можно посмотреть по этой ссылке.
Всем удачи и добра!

Макс Пуля
Приветствую! Присоединяйтесь к сообществу Epic Blog и выражайте свои мысли.
Последнее от Макс Пуля
- $100 длиной в 2,5 года: доход сайта AdSense за два с половиной года
- Поворот текста, текст по диагонали CSS
- Как сделать верхний слой неактивным (некликабельным) CSS pointer-events
- VideoRoll.net - отзыв и обзор партнёрской программы по видеорекламе
- Высота iframe в зависимости от содержимого
- Ajax подгрузка контента по клику в div jQuery
- Скрыть / Показать DIV блок при выборе select пункта
- Как прибавить или вычесть процент от числа на PHP/JavaScript
- Как отключить просмотр исходного кода, проверку элемента и правую кнопку на сайте
- Новые планы: разработка мобильной игры