Для того, чтобы повернуть текст, например, расположить его по диагонали, нужно воспользоваться свойством transform в CSS.
Если вам в проекте нужно сделать блок DIV или что- еще неактивным, но при этом он должен быть видимым и на верхнем слое, то вам поможет pointer-events
Присвоить iframe высоту 100%. height:100% с помощью JavaScript.
В этой статье рассмотрен легкий способ динамической подгрузки контента на страницу без перезагрузки в DIV блок с помощью jQuery Ajax по клику.
Данный JavaScript скрывает / показывает определенный DIV блок в зависимости от выбора списка select.
Небольшая статья хелпер о том как запретить просмотр кода страницы вашего сайта, отключить правую кнопку и просмотреть код (исследовать элемент в Firefox). Все это можно сделать одним маленьким яваскриптом.
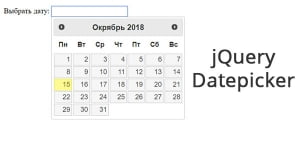
Рабочий вариант <input type="date"> поддерживаемый во всех браузерах. Календарь от jQuery Datepicker работает в любом браузере.
Отображение скрытого текста при нажатии на ссылку - самый простой способ сделать раскрывающиеся блоки с помощью скрипта
Что вы делаете, чтобы удержать посетителя на своем сайте? Ничего? Попробуйте использовать всплывающее окно при закрытии страницы.
Сегодня поистине великий день! Потому что я опубликовываю полностью рабочую форму отправки данных на почту с сайта, где решена проблема с кодировкой писем, при получении их почтовым клиентом Outlook. Пользуйтесь на здоровье!